
WooKit and Wilcity: A great way to collect Customer Emails and enhance your website revenue
As you all know, setting up a Directory site is effortless. All you have to do is get a domain name, hosting, set up WordPress, and then install Wilcity. With our Wilcity theme, you just use the 1-click demo install option to create a directory site that looks exactly like the demo website Wilcity.com. However, once you’ve created your website, the following stage is to figure out how to bring the highest revenue for the owner.
Wilcity understands that wondering, so we make these tutorials to monetize its platform like:
- Install Google Ads.
- Allow customers to Submit Paid Listing to your site.
- Claim Listing.
- Google Admob on Wilcity App.
- Listing Promotion.
- Dokan and WooCommerce integration.
- WooCommerce Booking integration.
In general, there are numerous methods for generating cash from a website. However, to meet your revenue target, your website must have a significant enough traffic quantity as well as a stable consumer visit. Therefore, Wookit is a plugin we created specifically for this purpose.
Use social media to pull traffic
Using social networks such as Facebook, Tiktok, and Instagram is an excellent strategy to increase traffic. Wilcity is the best and most suited application for consumers who already have their own fanpage. It has a feature that automatically shares articles on social networks, so you don’t need to install any additional plugins. It means anytime you publish a new post on your website, the application will instantly post it to your Facebook fanpage. Quickly updating new content on the fanpage will assist attract clients from a wider variety, and you can also use these articles to measure the number of visitors, age, and gender. Thanks to Wilcity, reaching out to customers is now as easy as pie.
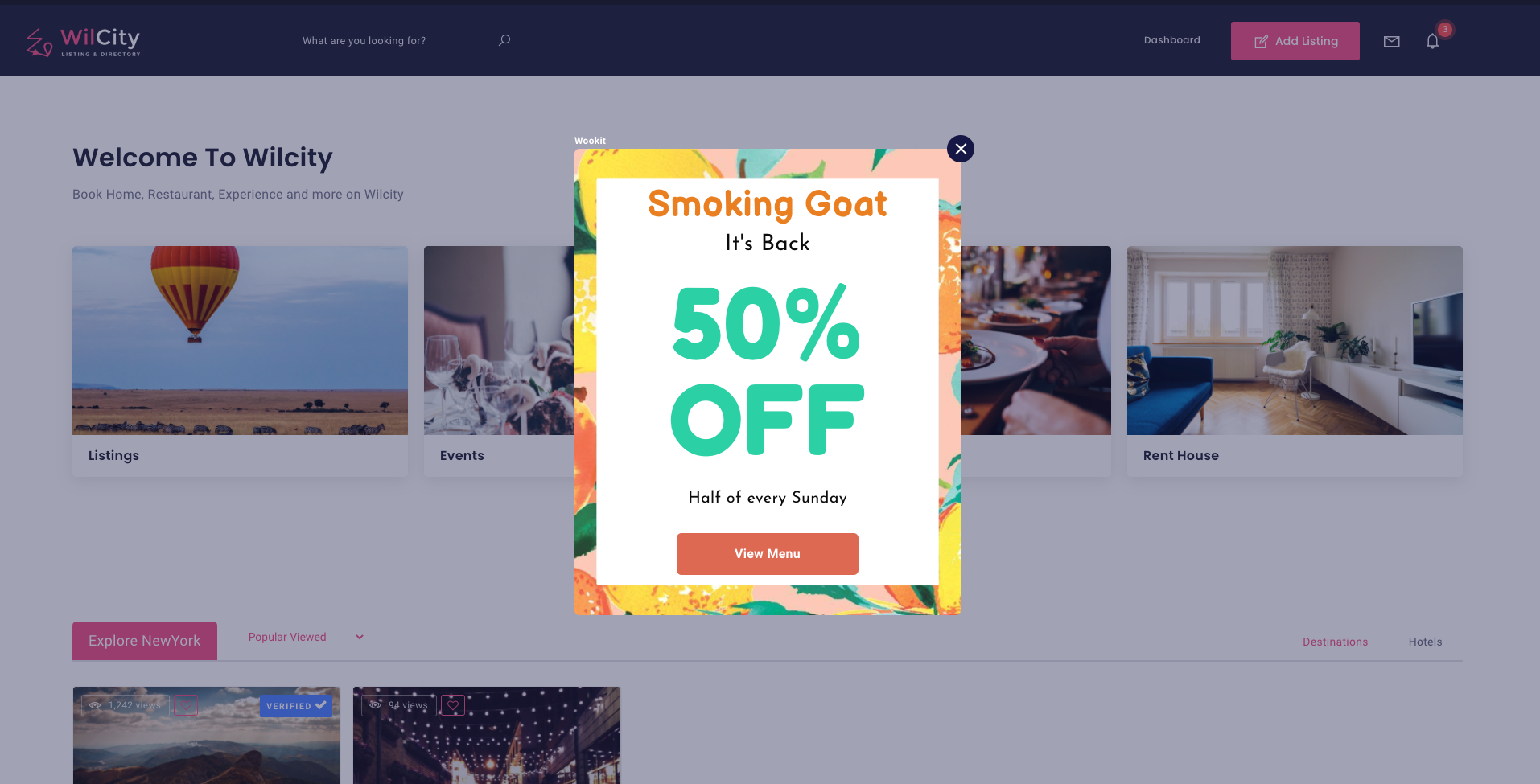
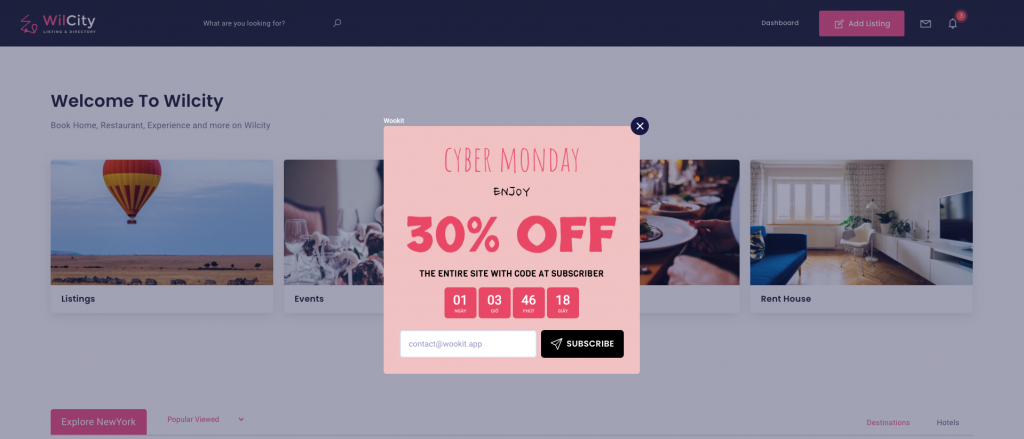
Wookit is a WordPress plugin to build popups for a variety of specific goals such as gaining social followers, collecting emails, targeting a URL, and so on.
Write plenty of Blog posts:
The listing section is where you or your clients can write a review about a specific location, restaurant, or hotel. As a result, you can make blog posts about your experiences and mention the hotel or restaurant locations that you want to introduce. For example, when sharing your Paris vacation experiences, you might include links to luxury restaurants in Paris. This gives readers the impression that these restaurants are well-known and representative of Parisian cuisine, which piques their interest and makes them want to visit. You can visit this blog to know more about it.
Make email marketing funnel

Among the several ways to approach clients, email marketing is a potential and extremely effective one. Sellers can contact customers directly via email and give them the most recent discounts or product recommendations. As a result, creating an email list of potential clients is critical.
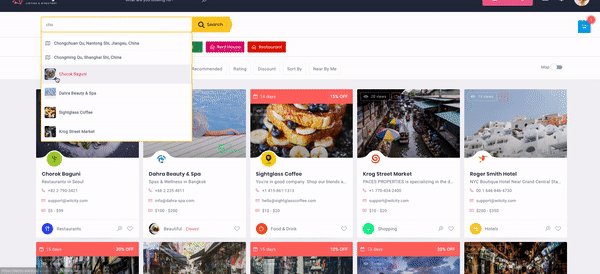
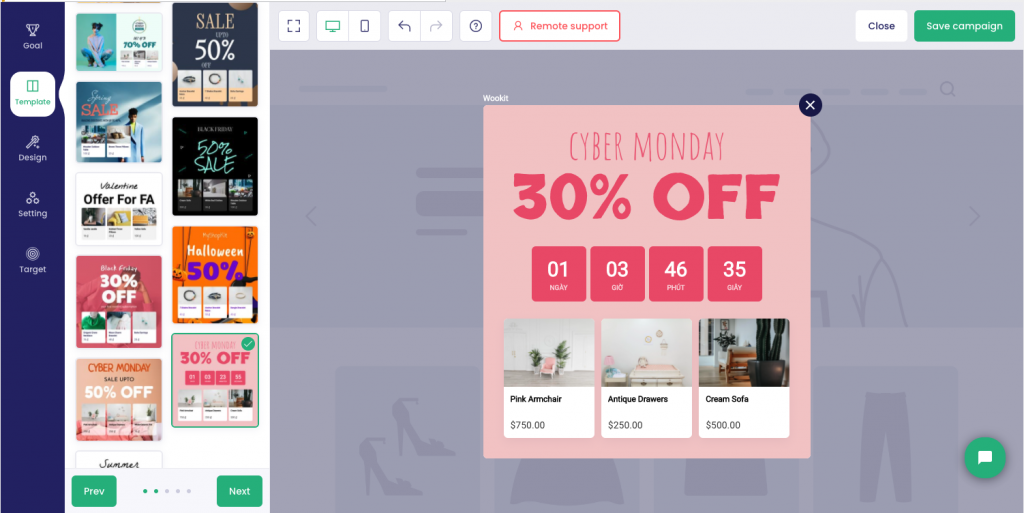
The Wookit plugin may help you efficiently collect email customers using popups, smart bars, etc. For example, a popup can collect client email information via a win wheel game or provide customers with discount vouchers or freeship. Simultaneously, making a popup on Wookit is straightforward, with 5 goals and a variety of themes to let you design your own popup. You do not need any coding knowledge to use and design professional popups.
You can watch this video to understand more about Wookit plugin and its excellent functions.
Watch these videos to learn more about Wookit’s full functions:
Promote WooCommerce Products With WooKit
In addition to the collecting email function, Wookit can also help you promote a product or a booking product. You may create product types in WooCommerce of Wookit. For example, on Shopee, we can see product types such as Fashion, Cosmetics, Electronics, etc as well as non-physical product types such as hotel booking, electronic scratch cards. Customers can book a hotel room on Wookit easily and rapidly, or receive some suggested goods like this link.

Advertise for special customers and use advertising to enhance sales

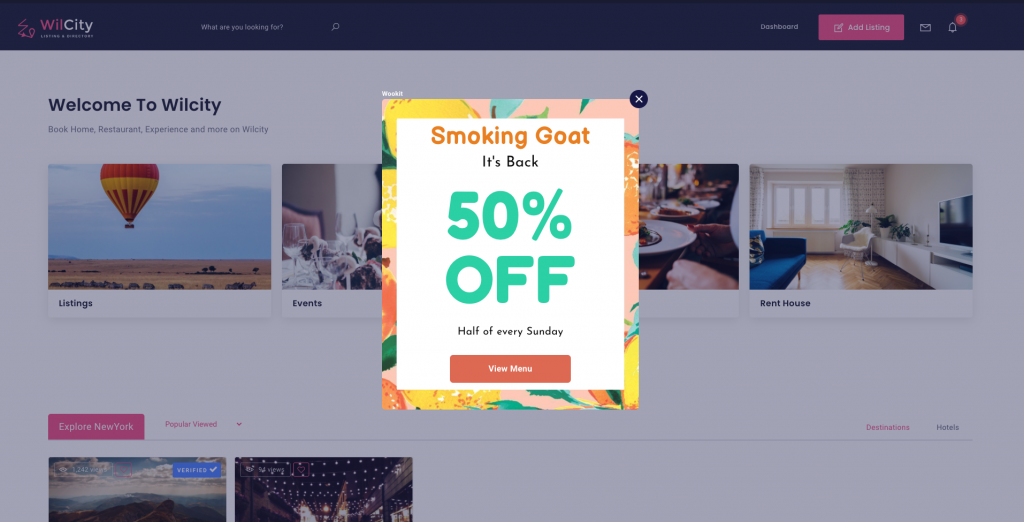
Using Wilcity and numerous unique themes, you can build websites with content focusing on one field such as restaurant reviews, hotel reviews, movie reviews, and so on. At that moment, the clients who contribute revenues to the web are the listing owners who wish to market their business to everyone. They may want to pay money to have their listing (for example their restaurant) displayed on a prominent position of the homepage. For example, if a customer searches for a nice sushi restaurant, their listing (restaurant) will be the first to emerge.
Wookit can introduce their listing to visitors effectively through 2 ways:
Final Words
To summarize, Wookit is an extremely useful program that allows consumers to create customized websites using a variety of stunning themes. This plugin can boost your sales in various methods, like creating customer email files, advertising listings for web customers, and so on. Creating a professional website has never been simpler. Come to Wookit and enjoy all of its fantastic features.
In addition, optimizing SEO and increasing loading speed are two further ways to help you expand your website. We propose that you use Rankmath and Wiloke Optimization which is a Cache plugin designed to fit Wilcity. You can experience the loading speed on this demo website which has already used Wiloke Optimization plugin.