
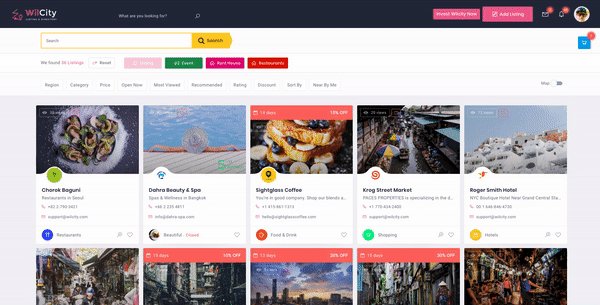
Wilcity 1.2.0 introduced Search Form V2 with better UX. In this tutorial, I will explain to you how it works and how can you setup it.

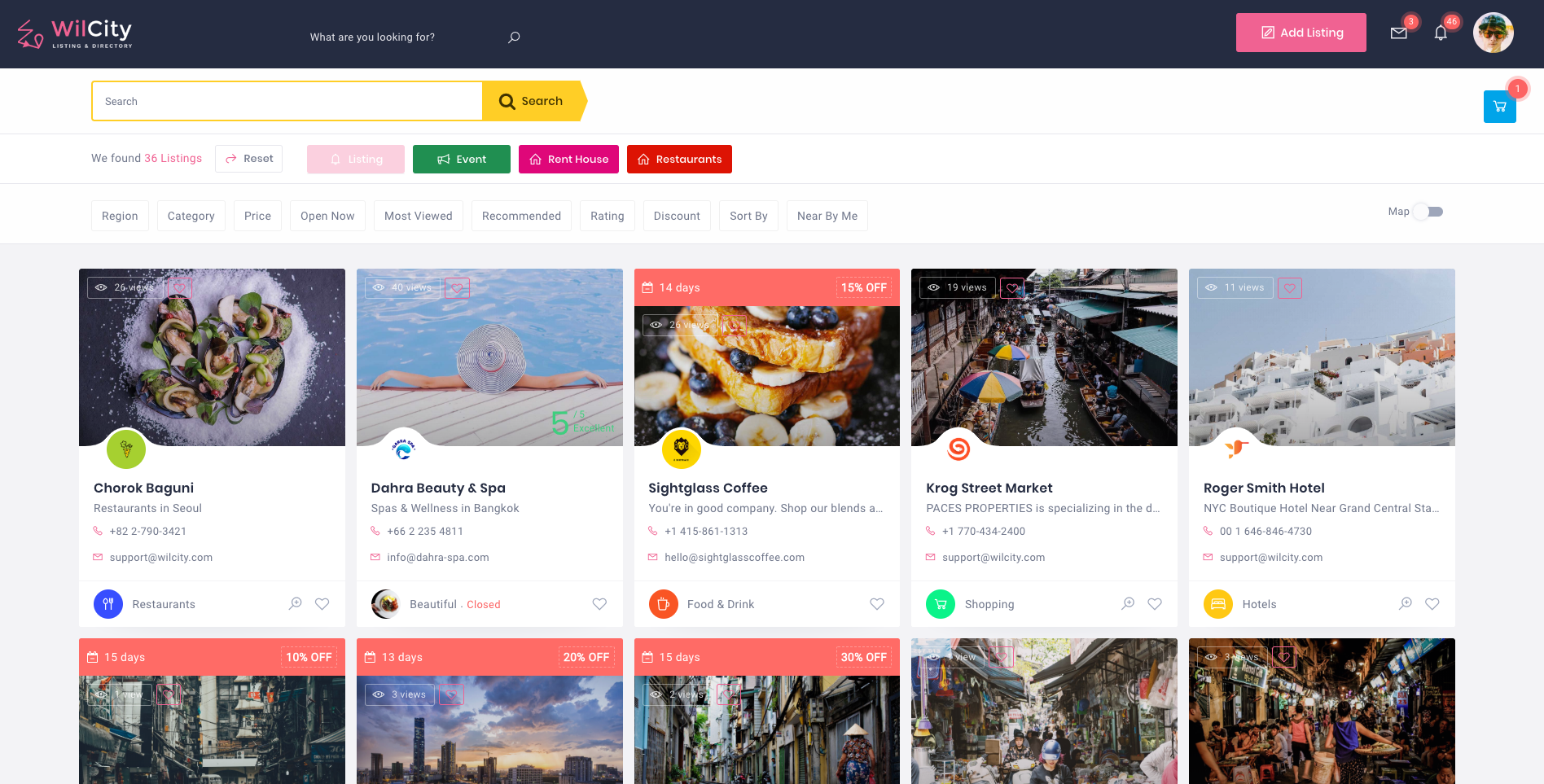
There are 4 parts in the Search Form:
- Top Search Field
- Post Types Navigation
- Filter Items
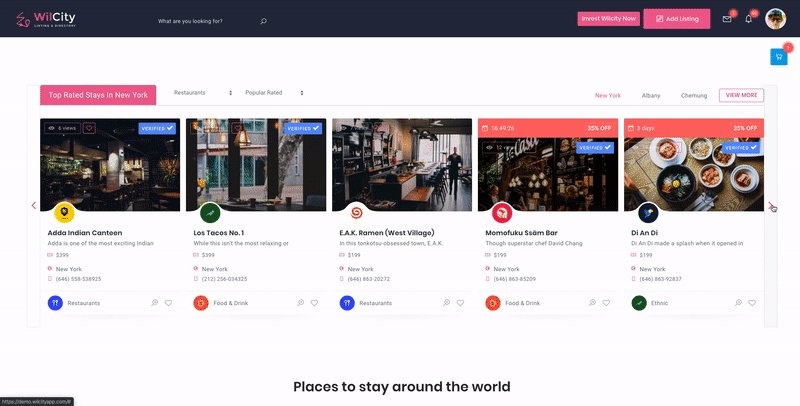
- And Search Results (Listings)
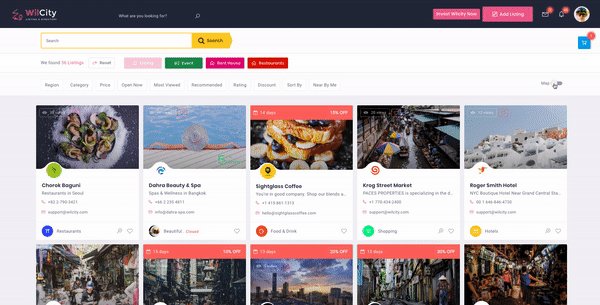
Top Search Field
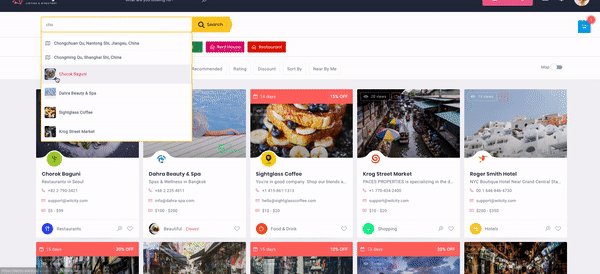
The Top Search Field has highest position on the Search page. When a customer enters a keyword into this field, Wilcity will fetch to Google / Mapbox address, Listing Location and Listings.
If Google / Mapbox is matched keyword, it will return a list of Address Suggestion. Each of suggestion contains 3 information: Address, Latitude and Longitude. If one of these values is selected, Search by Radius will be processed. Imaging that We have a Circle, the Latitude and Longitude of the selected address is Center of this circle, and Wilcity will return all Listings that has Latitude and Longitude within this circle.
So how can You provide Latitude and Longitude to each Listing: Click on Listings -> Your Listing -> Google Address Setting.
To specify Radius to this Circle, click on Appearance -> Theme Options -> Search Setting.


If Listing Locations are matched keyword, a list of Listing Locations will be returned. If one of them is selected, Wilcity will show up all Listings belong to this Listing Location (the query parameter will combine with Search Filter Items as well). If the selected Location is a parent location, Wilcity will get all its Listing Location Children and append to Region Search Field (If it’s available)

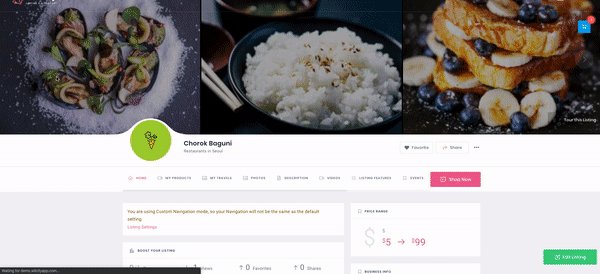
If Listing Title / Listing Content is matched keyword, a list of Listings will be returned. When clicking on one of them, Browser will redirect to this Listing directly.

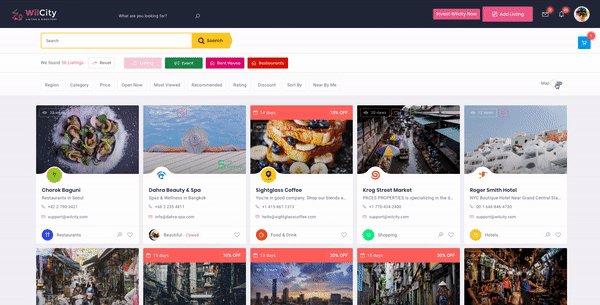
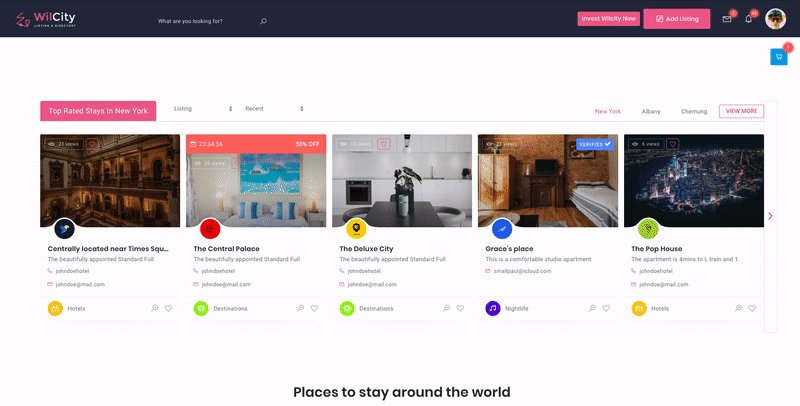
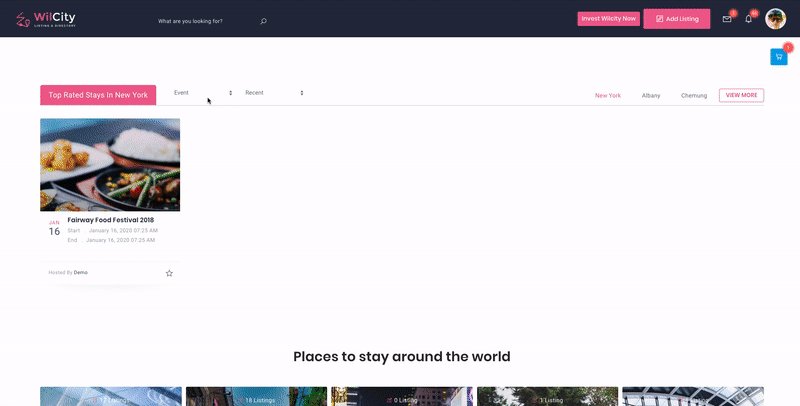
Post Types Navigation
In Wilcity, each Post Type has its Search Fields. To setup Search Field Items, click on Wiloke Tools -> [Your Listing Type] Settings -> Main Search Form.
The Post Type helps to Navigation Search Fields. In other words, when clicking on a Post Type, Wilcity will get its Search Fields on show on the Search Form.
To setup Post Type, click on Wiloke Tools -> Add Directory Type

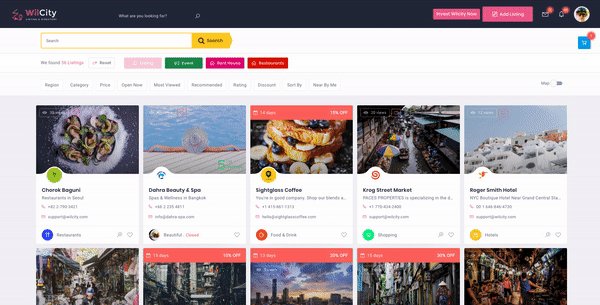
Search Fields
The following search fields WILL NOT show up on Search Form V2: What are you Looking for ? and Where to Look?. However, you should add it to Used Fields area still. Why? It’s needed if you are using Wilcity App.

We recommend using New Price Range instead Price Range (Only use this field if you still want to use Search Form V1)

Custom Search Field: It’s very easy to add a Custom Field to Search Form V2.
Setting up Search Form V2
- Go to Pages -> Add New -> Enter in the Page Title -> Set this page to Wilcity Search V2 template
- Click Publish button
- Go to Appearance -> Theme Options -> Search Settings -> Assign this page to Search Page setting
Hoping this tutorial helps you understand how Search Form V2 works. Thence, You can setup a Search Fields for your site.
If you have any question, feel free open a ticket on https://wilcity.ticksy.com/tickets/ We are willing to help you