
Some customers asked us for “How can I Embed iFrame like Youtube to Single Listing”. In this tutorial, We will show you how to do that.
Step 1: Installing Wilcity Child Theme
Before adding custom shortcode, make sure that you uploaded Child Theme to your site, You can follow this tutorial to do it: https://documentation.wilcity.com/knowledgebase/how-can-i-setup-wilcity-child-theme/
Next, log into your site -> Themes -> Activate Wilcity Child Theme
Step 2: Adding wilcity iframe shortcode to Child Theme
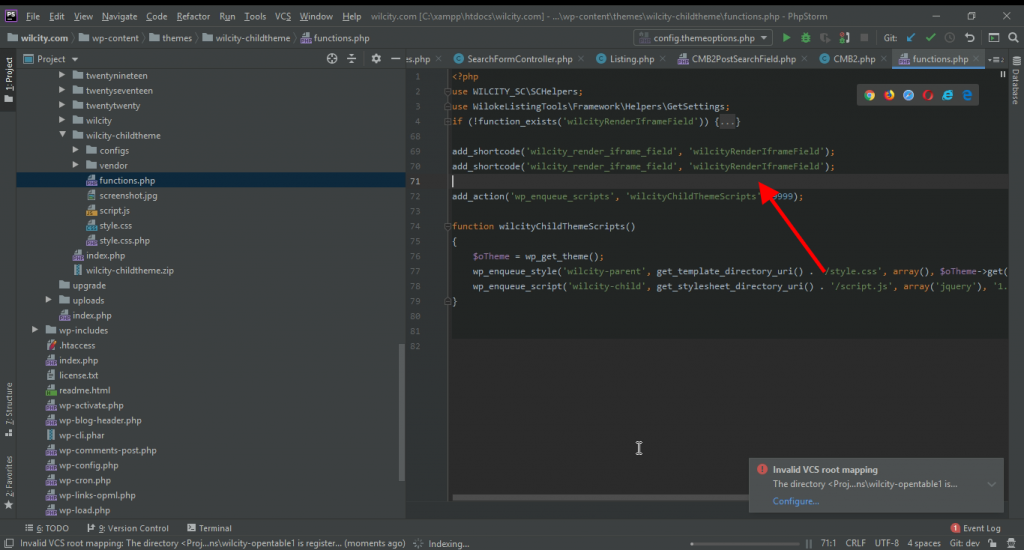
Now, copy the following code and add it to functions.php of Child Theme. The code should under <?php syntax
(You can use File Zilla or the same tool to upload code)
use WILCITY_SC\SCHelpers;
use WilokeListingTools\Framework\Helpers\GetSettings;
if (!function_exists('wilcityRenderIframeField')) {
function wilcityRenderIframeField($aAtts)
{
$aAtts = shortcode_atts(
array(
'post_id' => '',
'key' => '',
'is_mobile' => '',
'height' => '350px',
'width' => '100%',
'title' => '',
'extra_class' => '',
'title_tag' => 'div'
),
$aAtts
);
if (!empty($aAtts['post_id'])) {
$post = get_post($aAtts['post_id']);
} else {
$post = SCHelpers::getPost();
}
if (empty($aAtts['key']) || !class_exists('WilokeListingTools\Framework\Helpers\GetSettings') || empty($post)) {
return '';
}
if (!GetSettings::isPlanAvailableInListing($post->ID, $aAtts['key'])) {
return '';
}
$src = GetSettings::getPostMeta($post->ID, 'custom_' . $aAtts['key']);
$src = apply_filters("wilcity_shortcode/wilcity_render_iframe_field/" . $post->post_type . "/" . $aAtts['key'], $src, $aAtts);
if (empty($src)) {
return '';
}
if(strpos($src, 'youtube') !== false) {
$aParse = explode('v=', $src);
$src = 'https://www.youtube.com/embed/'.$aParse[1];
}
$title = '';
if (!empty($aAtts['title'])) {
$title = '<' . $aAtts['title_tag'] . ' class="wilcity-text-sc-title">' . $aAtts['title'] . '</' . $aAtts['title_tag'] . '>';
}
$class = $aAtts['key'];
if (!empty($aAtts['extra_class'])) {
$class .= ' ' . $aAtts['extra_class'];
}
ob_start();
?>
<div class="wil-wrapper-iframe-field <?php echo esc_attr($class); ?>"><iframe src="<?php echo esc_url($src); ?>" height="<?php echo esc_attr($aAtts['height']); ?>" width="<?php echo esc_attr($aAtts['width']); ?>" frameborder="0" allowfullscreen></iframe></div>
<?php
$content = ob_get_contents();
ob_end_clean();
return $title . $content;
}
}
add_shortcode('wilcity_render_iframe_field', 'wilcityRenderIframeField');
add_shortcode('wilcity_render_iframe_field', 'wilcityRenderIframeField');It should look like this

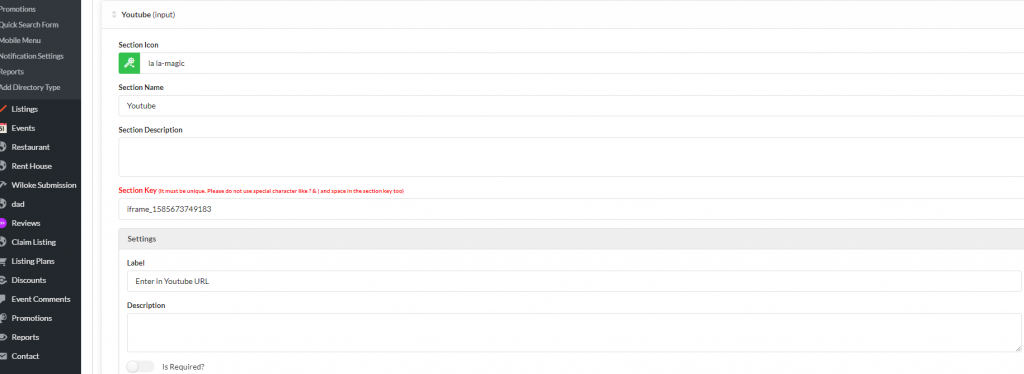
Step 3: Adding iFrame field to Add Listing area
From the admin sidebar, click on Wiloke Tools -> Listing Settings -> Drag an Text Field to Used Fields area.
The field key should contains iframe in its name
Then click Save Changes

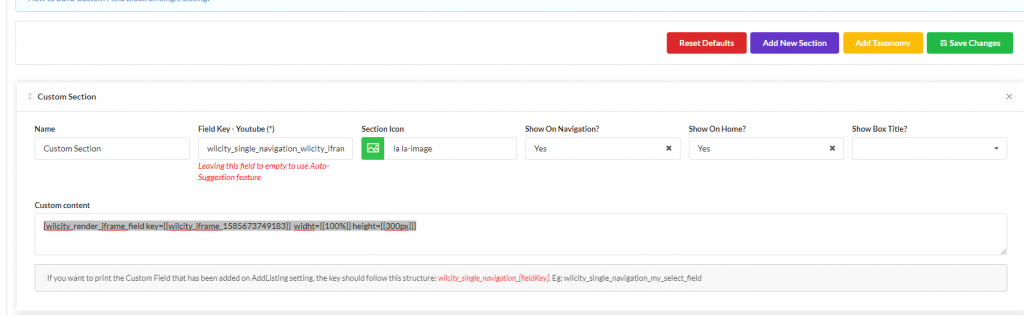
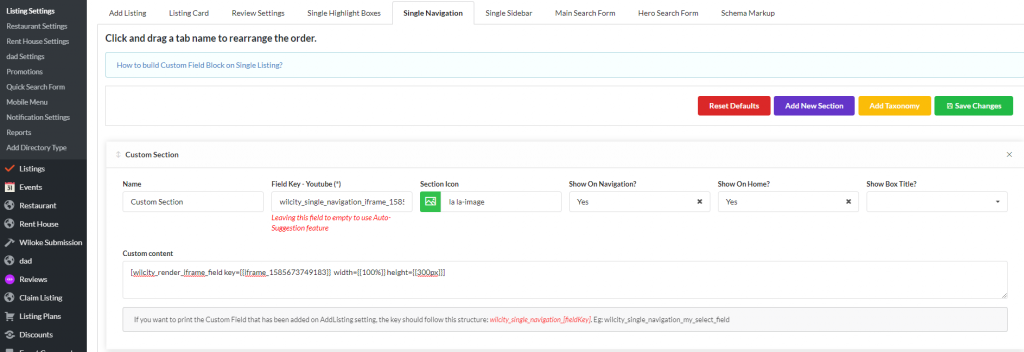
Step 4: Adding iFrame to Single Navigation
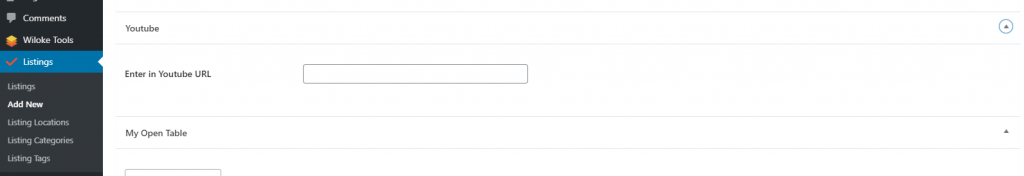
Now, navigate to Single Navigation and click on Custom Field.
On the Field Key -> Select Youtube

and it’s very important, You have to replace the content with
[wilcity_render_iframe_field key={{iframe_1585673749183}} width={{100%}} height={{300px}}]

width and height are not fixed, You can use yours values
iframe_1585673749183 is they key of your custom field that you created on Add Listing area
Finally, click Save Changes.
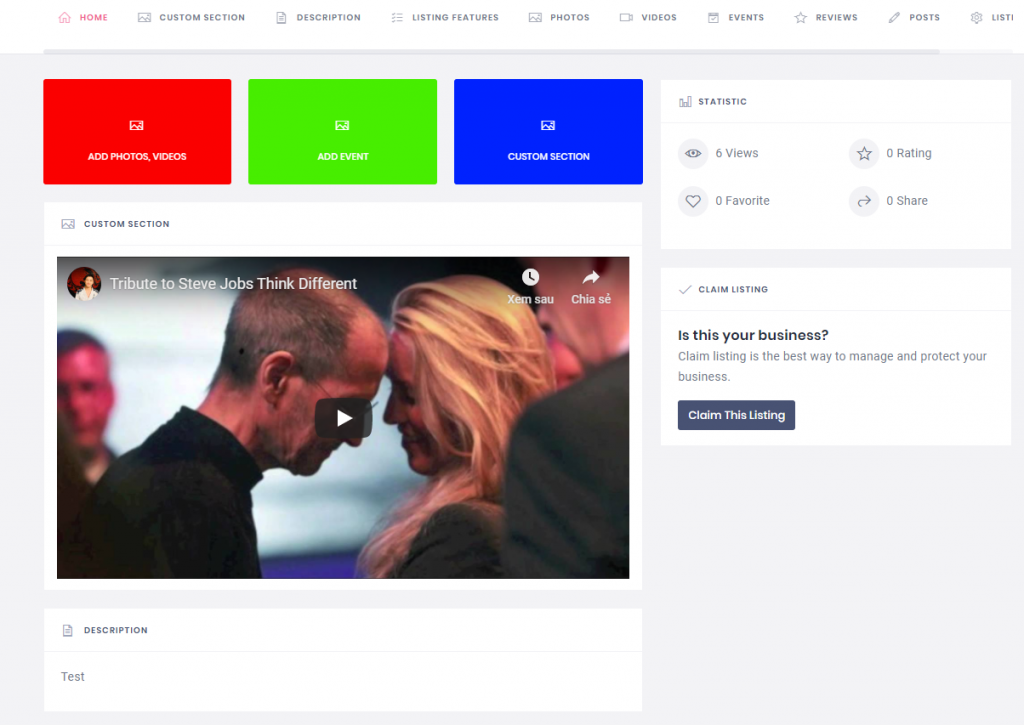
Adding a video to iFrame
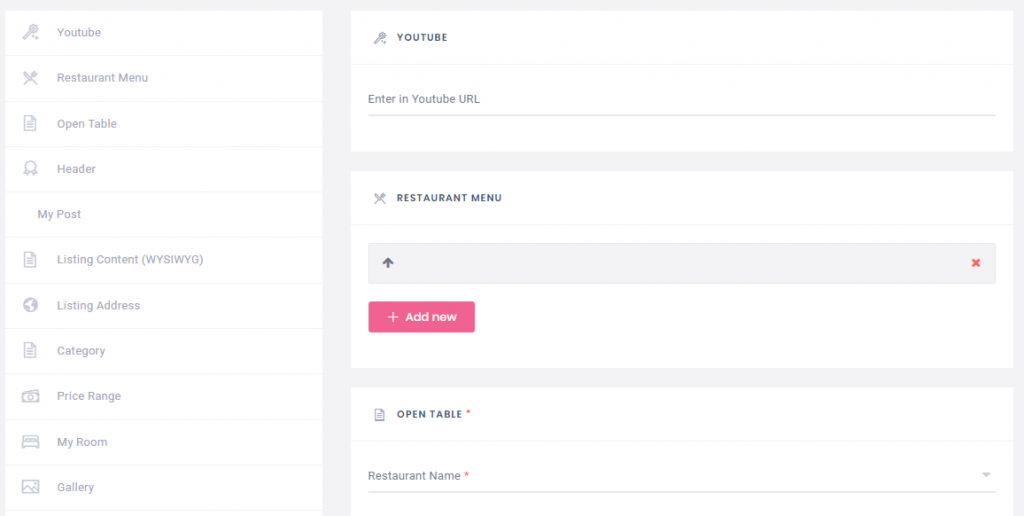
It’s the same other features, You can now add video source through Admin or Frontend – Add Listing page
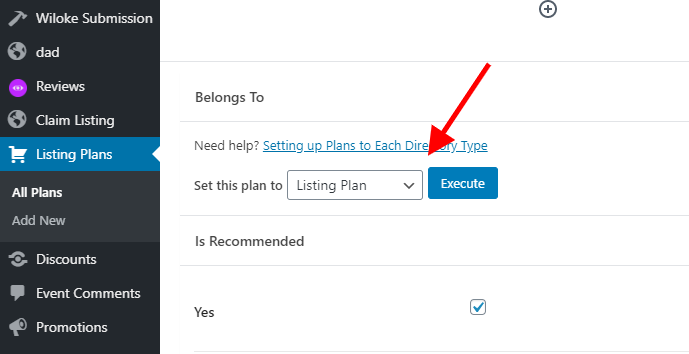
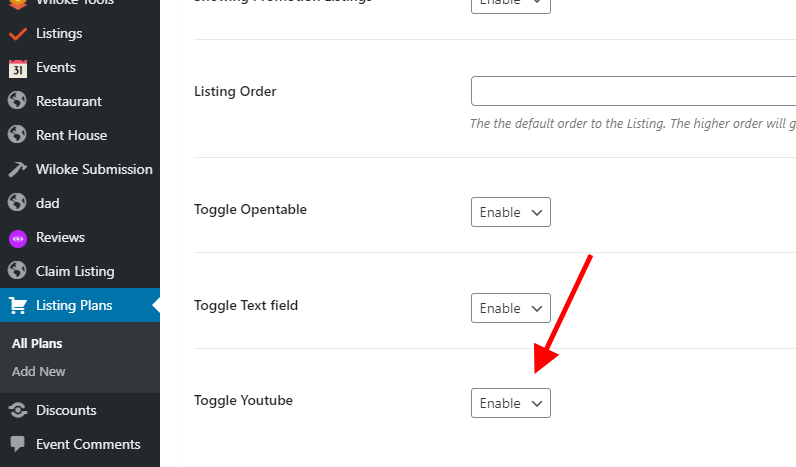
You can also Enable / Disable it on a specify plan under Listing Plans

Make sure that this plan is set to a Listing Type before. If you not do it, please add this plan to a specified Listing Type -> Click Update and Refresh website