
Thank Smash Balloon for creating an useful plugin https://wordpress.org/plugins/custom-twitter-feeds/
We got an interested question about Twitter Feed from @TokyKempen on the Wilcity Group

We absolutely can embed Twitter Feed to Wilcity, and in this tutorial, We will show up how to do it.
Step 1: Installing required plugins
[sociallocker id=”1876″]
- Logging into your Website
- Downloading Wilcity Custom Twitter Feeds plugin by clicking on https://www.dropbox.com/s/eoef19nanlna4yo/wilcity-custom-twitter-feed.zip?dl=0
- From the admin sidebar, click on Plugins -> Add New -> Install the plugin -> Activate it
- Click on Appearance -> Install Plugins -> Install and Activate Custom Twitter Feeds plugin
[/sociallocker]
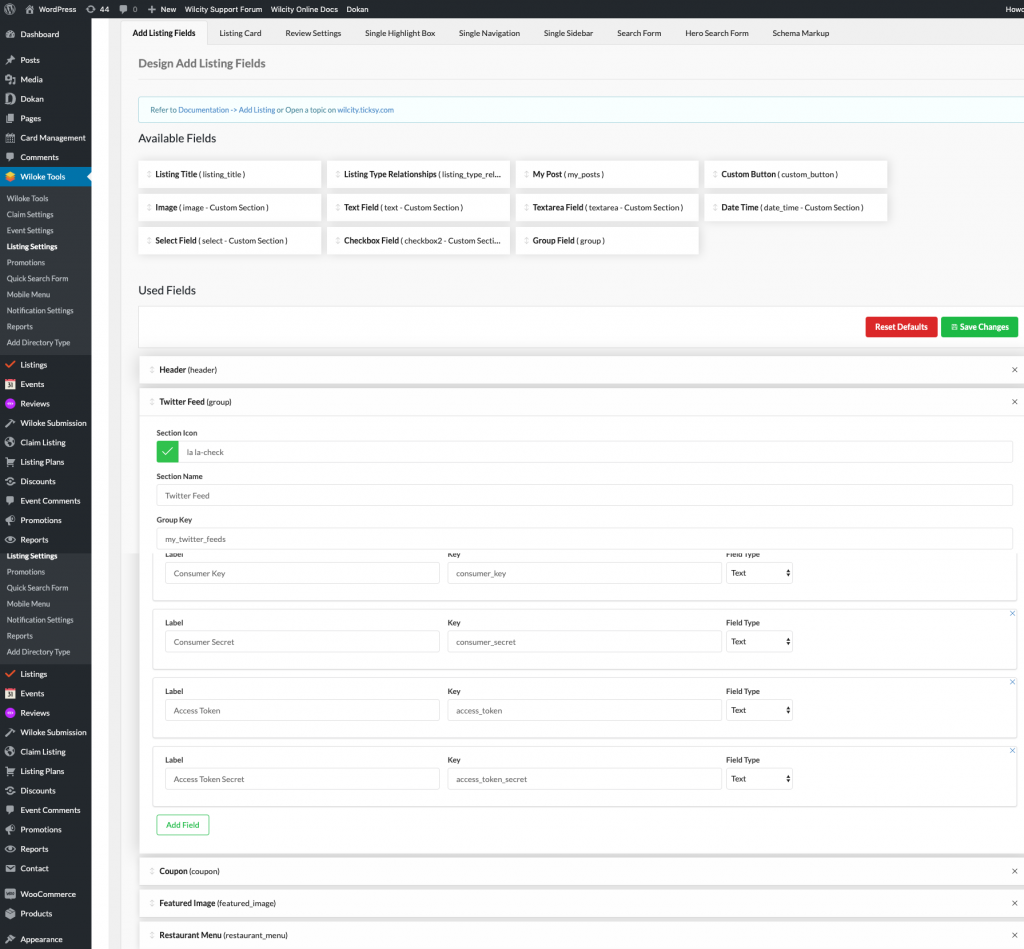
Step 2: Creating Twitter Configuration Group to Add Listing page
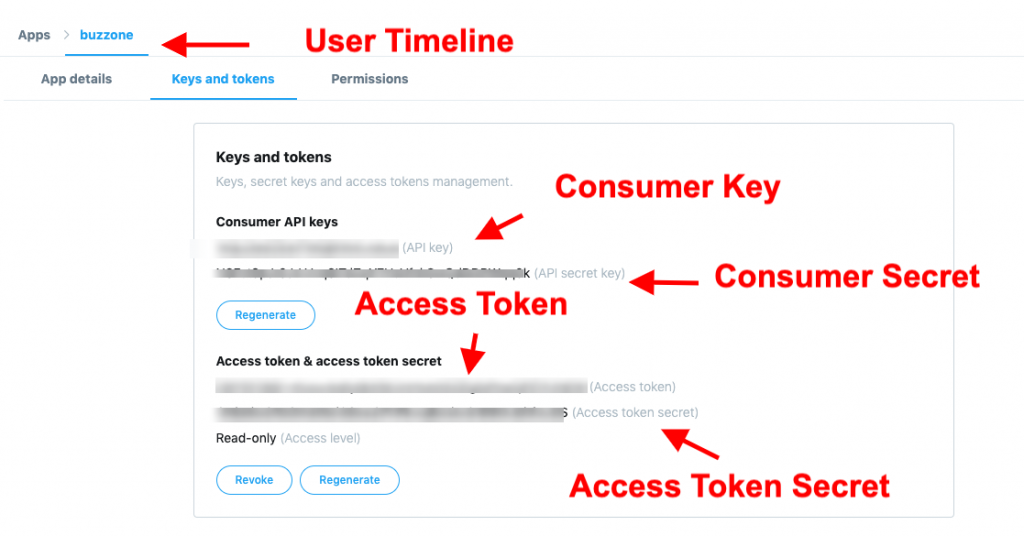
Clicking on Wiloke Tools -> Listing Settings -> Drag Group Field to Used Field. In the group field, You should add 5 fields with the following keys: usertimeline_text, consumer_key, cosumer_secret, access_token, access_token_secret and the group key is my_twitter_feeds

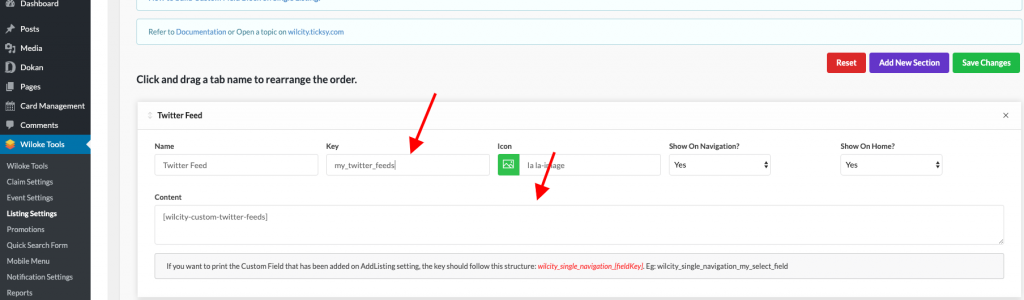
Step 3: Showing up Twitter Feeds on Single Listing page
Now, navigate to Single Navigation -> Add add new Section like this

Key: my_twitter_feeds
Content: [wilcity-custom-twitter-feeds]
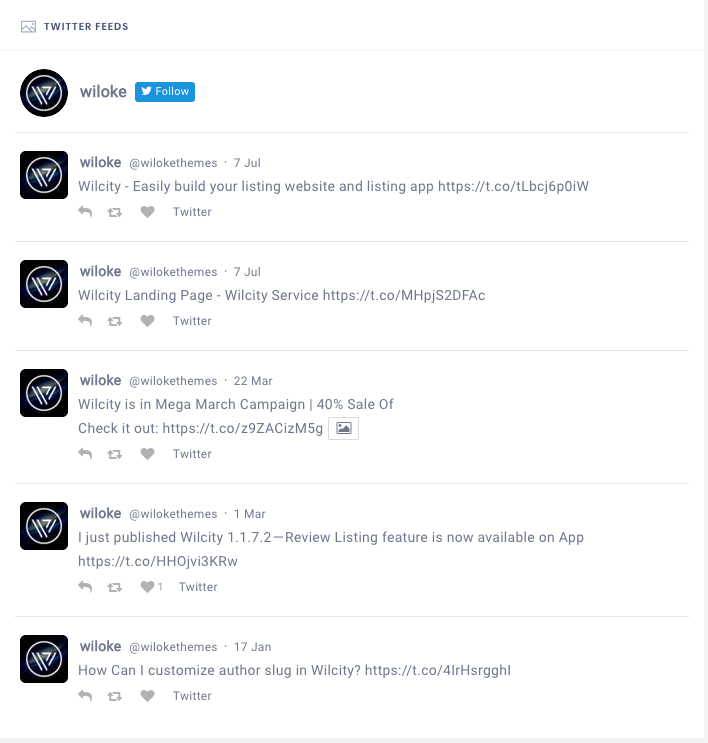
And here is what you get on the Front-end

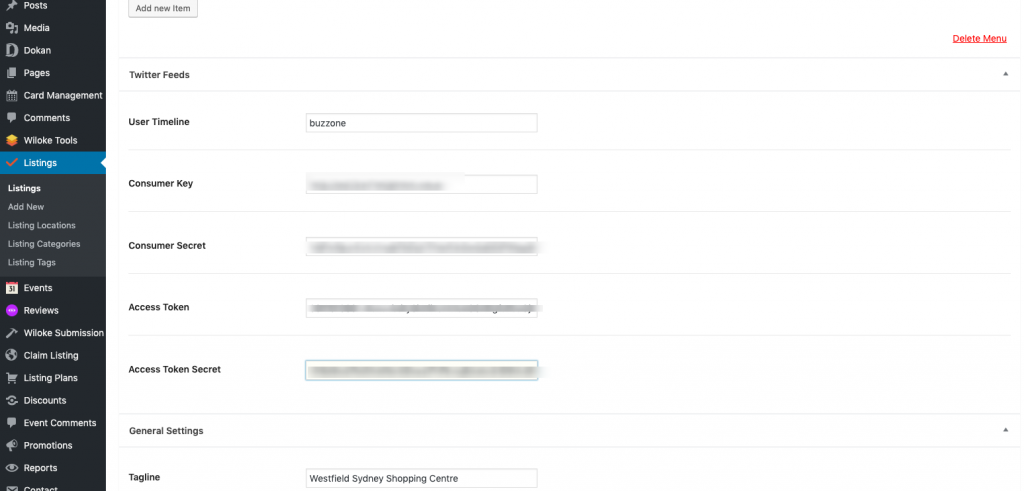
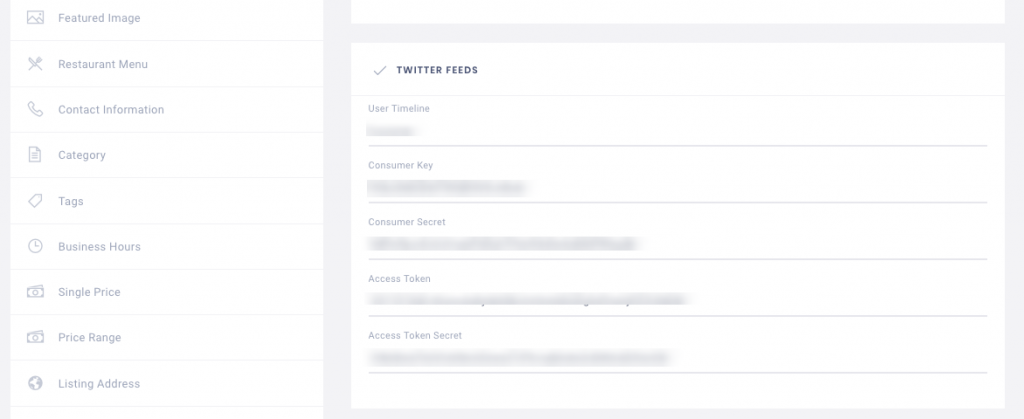
Twitter Configuration on the Front-end

Twitter Configuration in the Back-end